WordPressで表(テーブル)が画面からはみ出る時の対処方法

やなけん(@yanaken8787)です。
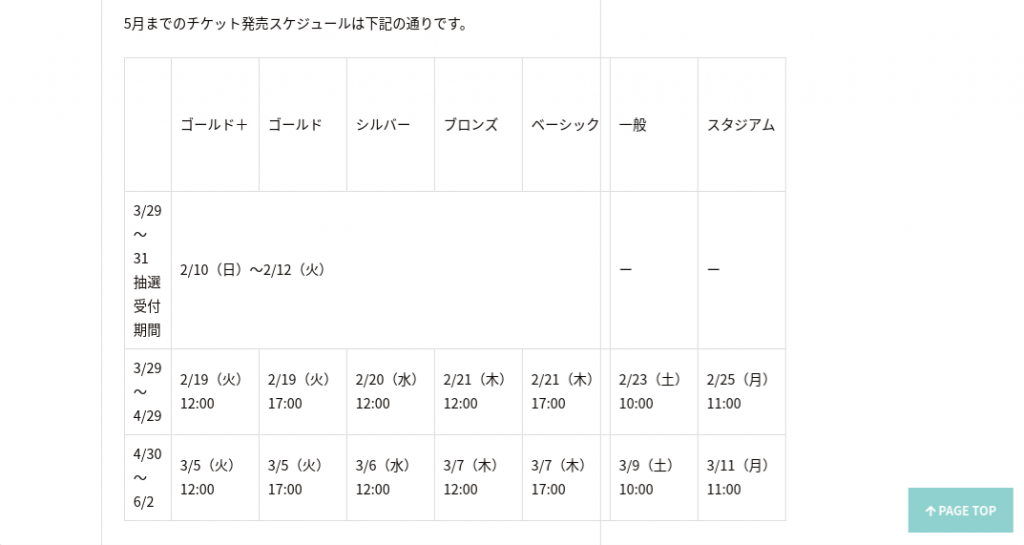
ちょっと前に書いた記事ですが、表の作成にずいぶんと苦労しました。
何が苦労したって、、

表がはみ出ちゃうのですよ。
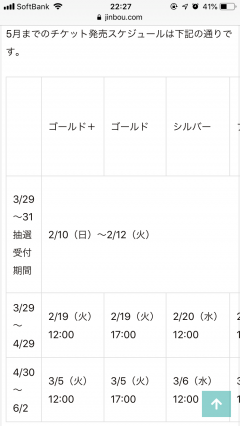
スマホで見てもこんな感じ。

表の続きがありそうなのに、続きが表示できないジレンマ😂

表で苦労するのは精神衛生上よろしくないので、プラグインを使用する事にしました。
いくつか表を作成するプラグインはあるのですが、今回TablePressというのを使ってみました。
表を簡単に作成できる、TablePress
WordPressを使っている人は、TinyMCE Advanced等をインストールしている人が多いと思いますが、表を作成する時に苦労することありませんか?
| りんご | みかん | バナナ | ぶどう | もも | マンゴー | メロン | すいか | いちご | レモン |
| 3個 | 4個 | 5房 | 1房 | 2個 | 2個 | 1玉 | 1玉 | 2パック | 3個 |

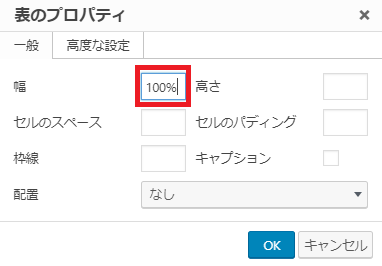
列の少ない表であれば、表のプロパティで幅を指定する欄に「100%」と入力すれば良いのですが、列が多い表では、スマホで閲覧した時に、表の続きが表示されない時があります。
この修正に時間を要し、イライラするのです!😱
そこで、極力無駄な時間を省こうと思い、導入したのがTablePressです。
TablePress Extensionもインストールしよう
TablePress自体は、使い方は見ればわかるので割愛しますが、画面からはみ出しちゃう問題は解決されません。これだと今までと一緒。
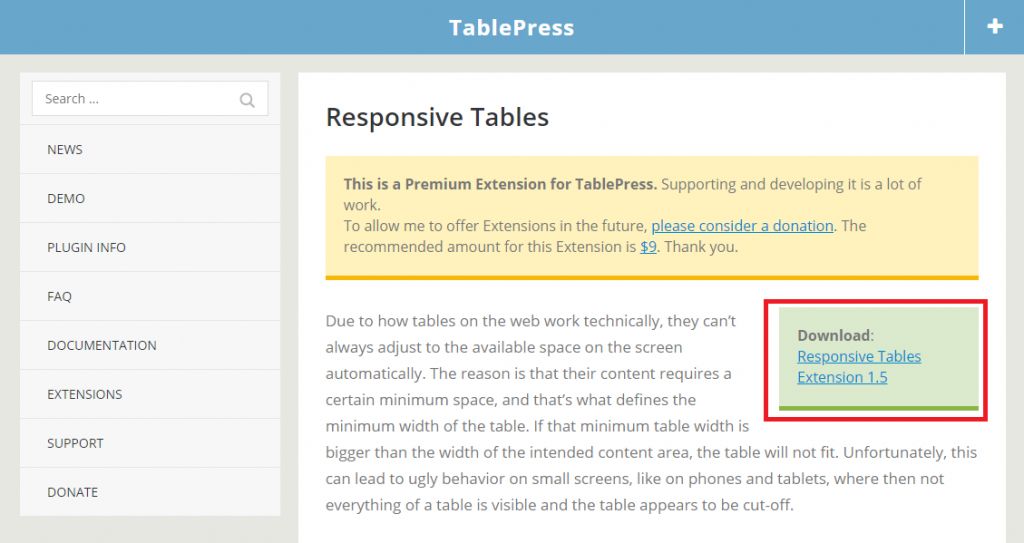
TablePressの公式サイトからエクステンションを追加する事で、簡単にレスポンシブな表を作成する事が可能になります。


ファイルをダウンロードしたらZIPファイルは解凍せずに
WordPressの管理画面から「プラグイン」「新規追加」「プラグインのアップロード」を選択後、「ファイルを選択」で選んで「今すぐインストール」を実行します。
追加したExtensionの設定は特にないので、TablePressで表を作成します。
TablePressで作った表をレスポンシブ表示する
TablePressで作った表を挿入するには、ショートコードを用います。

アイコンをクリックすると該当のテーブル名が表示されるので、クリックすると自動的に下記のようなショートコードが挿入されます。
[table id=0 /]
| りんご | みかん | バナナ | ぶどう | もも | マンゴー | メロン | すいか | いちご | レモン | イチジク | 梨 | パイナップル | さくらんぼ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 3個 | 4個 | 5房 | 1房 | 2個 | 2個 | 1玉 | 1玉 | 2パック | 3個 | 4個 | 2個 | 2個 | 1パック |
単に表を挿入すると、列の長い表は画面からはみ出てしまい、見ることができません。
そこで、さきほど追加インストールしたTablePress Extensionが威力を発揮するのです😀
さきほど、自動挿入されたショートコードに
「responsive=scroll」を追記します。
[table id=0 responsive=scroll/]
| りんご | みかん | バナナ | ぶどう | もも | マンゴー | メロン | すいか | いちご | レモン | イチジク | 梨 | パイナップル | さくらんぼ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 3個 | 4個 | 5房 | 1房 | 2個 | 2個 | 1玉 | 1玉 | 2パック | 3個 | 4個 | 2個 | 2個 | 1パック |
表は右にスクロールできます。
これで、スマホで閲覧した時もスクロールする事で表の表示が可能になりました😆
めでたしめでたし。
さいごに
表が上手に作成できない…こんな悩みで時間を無駄に使ってしまうのはモッタイナイ!
プラグインは必要最低限で済ませたいのですが、使用テーマによってはTablePressとTablePress Extensionをインストールをした方が、より見やすい表を簡単に作成できます。
表作成で悩んでいる方は、ぜひ参考にしてください!









ディスカッション
コメント一覧
まだ、コメントがありません