ASUS Chromebook Frip C101PAを買った、ファーストインプレッション

やなけん(@yanaken8787)です。
Amazon.comで購入した、Chromebookがようやく到着しました!\(^o^)/
さっそく、開封から使い始めまでのファーストインプレッションをお伝えしていきます!
Amazon.comでASUS Chromebook Frip C101PAを購入
新しいブログ環境を整えるにあたり、自分専用の端末が欲しいと考えました。
しかし、軽くてそこそこのモバイルノートは8万円前後と予算オーバーでした(´・ω・`)
ブログでガツーンと稼いでいれば気にせずに購入、もしくは経費で落とすのですが、未だに趣味の粋を出ていませんので妻の理解は得られそうにありません。
そこで目をつけたのがChromebook。
日本で購入できるもので軽くて良さそうなもの…という条件で検討し、たどり着いたのがASUS Chromebook Frip C101PAでした。
選定のポイントとしては以下の通り
- 重さが900g
- Androidアプリが利用できる
- 値段の割に性能が良く、そこそこ評判がよい

妻を無理矢理言いくるめて、安く購入できるところを探し始めました。
たまたまAmazon.comを眺めていたら、Amazon.co.jpよりも1万円くらい安いことが判明。
USキーボードはどうかな? と思いつつも、金額に惹かれて購入することにしたのです。
注文から約10日間、ようやく到着!


アメリカからやってきました。
日本のAmazonの箱とは、またちょっと違う雰囲気ですね。梱包も本体の箱の周りにエアクッションが入っているだけでシンプルです。
箱の中身もChromebook本体とACアダプター、メーカー保証がペロッと入っているだけ。

本体はこんな感じで若干チープな感じはあるものの、特に問題を感じないデザインです。
重さを計測してみると、、、

スペック通り900gでした。
持った感じもあまり重さは感じません。毎日持ち歩く予定ですので、軽さは本当に重要なのです。
いやー軽いって正義だわ。


左サイドは、左から充電ランプ・稼働中ランプ、音量調節・電源ボタン。
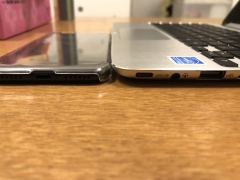
右サイドは、左からType C(充電可)・イヤホンジャック・USBポート・Micro SDスロットです。ヒンジ近くにもう一つType C(充電可)がついています。
USBポートとMicro SDスロットが付いている事で、iPhoneやAndroidスマホからGoogleドライブに直接ファイルを取り込めます。素敵。

開いた状態での、iPhone7との薄さ比較。iPhone7よりも若干厚い程度です。

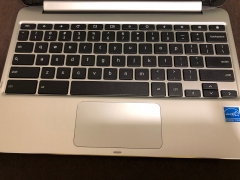
USキーボードは日本語キーボードとは違い、記号の位置が異なります。アットマークの位置が決定的に違うので最初は戸惑うかもしれませんが、使っていくうちに慣れるでしょう。
キーボード操作に関しては、あひるうさぎさんがChromebookのキーボードに関する記事を参考にすると非常に幸せになれます。
日本語と英語の切替もキーボードショートカットで切替できるので、ストレス無く入力ができるようになりました。また、トラックパッド操作も判明して嬉しい限りです。もうこれ、マウスいらないな。
タイピング感は若干固い気もしますが、大きな違和感は感じないです。Enterキーは小さいので慣れが必要。
ACアダプターは変換は不要で、そのまま使うことができました。
Chromebookを使用してWordPressでブログは書けるのか?
この記事は、アイキャッチ含めてすべてChromebookで書いています。
Googleドライブに全てのデータを保存するため若干慣れが必要ですが、今のところ問題ありません。
アイキャッチはCanvaを使用して作成しました。
今後の課題としては、画像の合成やモザイク処理などをどう処理するかが課題です。
さいごに
常にオンラインである必要がありひと工夫必要ですが、Chromebookでの記事作成はまったく問題がありません。
画像処理等に若干の課題がありますが、良い方法を発見して、ゴリゴリ使って行きたいと思います。
しばらく使ったらまたレポートしますね!
それでは、また!









ディスカッション
コメント一覧
まだ、コメントがありません